
Du möchtest dein Business durch Online Marketing und SEO ordentlich wachsen lassen?
In diesem Artikel bekommst du die ultimative Liste der 10 wichtigsten OnPage SEO Rankingfaktoren für Top Rankings und mehr Reichweite im Internet!
Die OnPage Optimierung (auch OnSite SEO genannt) umfasst alle Maßnahmen die auf deiner Webseite durchgeführt werden können, um ein besseres Ranking bei Suchmaschinen zu erreichen. Dahinter verbirgt sich eine Reihe an Aktivitäten, die auf gezielte technische Veränderungen an den Inhalten, der Struktur und der Programmierung deiner Webseite abzielen, damit die Bewertung durch Suchmaschinen aber auch durch Besucher möglichst hoch ist. In diesem Beitrag erläutere ich Dir die Top 10 SEO Maßnahmen, die sich aus meiner Erfahrung tatsächlich positiv auf das Ranking in Suchmaschinen auswirken.
1. Infrastruktur & Hosting
Wenn Du ein größeres Projekt (Website, Onlineshop) betreibst, sollte dieses auf einen dedizierten Server gehostet werden. Damit hat deine Website eine dedizierte IP-Adresse zu der du auch den entsprechenden Reverse-DNS-Eintrag setzen kannst.
Beispiel: deine Website www.website.de läuft auf der IP-Adresse 5.9.47.21, eine Namensauflösung von 5.9.47.21 sollte ebenfalls deinen Domainnamen ergeben.
Einen Reverse DNS Test kannst du hier durchführen www.dnswatch.info
Dadurch wird Suchmaschinen suggeriert, dass man sich als Websitebetreiber die Mühe gemacht hat eine ordentliche Infrastruktur zu etablieren und es sich höchstwahrscheinlich um ein seriöses und dauerhaftes Webprojekt handelt.
2. Quellcode / Programmierung
Der Quellcode (HTML, CSS, PHP, JavaScripts etc.) deiner Webseite kann einen erheblichen Einfluss auf die Suchmaschinenoptimierung und das Ranking haben. Zum einen sollte dieser so „schlank“ als möglich sein und zum anderen den Crawlern von Suchmaschinen einen möglichst hohen Anteil nutzbarer Informationen liefern. Hier können beispielsweise in den Quellcodeelementen wichtige Keywords integriert werden.
2.1 Content/Quellcode Verhältnis
Eine wichtige Kennzahl ist das Content/Quellcode Verhältnis. Dieses sollte möglichst ausgeglichen sein, um den Inhalten möglichst hohe Relevanz für Suchmaschinen zu verleihen. Ein gutes Content/Quellcode Verhältnis liegt bei 40-70%. Um ein besseres Ergebnis zu erreichen ist es empfehlenswert Scripts in externen Dateien auszulagern und im HTML zu verlinken. Ein weiterer schöner Nebeneffekt der Scriptauslagerung ist eine bessere Webseitengeschwindigkeit die ebenfalls Einfluss auf Usability, Conversion Rates und SEO hat. Das Content/Quelltext Verhältnis kannst Du unter anderem mit folgendem Browser-Tool auswerten: www.seoquake.com
2.2 Content vor Navigation/Sidebar
Da Nutzer und auch Suchmaschinen Inhalte die weiter oben auf einer Webseite integriert sind als wichtiger bewerten, ist es wesentlich besser den Hauptinhalt im <body> Bereich vor der Webseitennavigation und vor Sidebars zu platzieren. Dafür kann ein Gerüst aus (div-) Containern erstellt und per CSS so angeordnet werden, dass der Hauptinhalt gleich am Anfang des Quelltextes nach dem <head>-Bereich folgt.
Eine Möglichkeit für den Aufbau suchmaschinenfreundlicher Webseitentemplates wird unter dem folgenden Link vorgestellt:
2.3 Korrektes HTML für Top 10 Rankings
Um ein einwandfreies Crawling durch Suchmaschinen zu gewährleisten ist korrektes HTML von großem Vorteil. Mögliche Fehler lassen sich durch eine Analyse mit dem W3C Validator unter (http://validator.w3.org/) herausfinden. Auch in den Quellcodeklassen lassen sich wichtige Keywords integrieren. Somit können weitere Signale an die Suchmaschine gesendet werden, die das Thema einer Webseite eindeutig erschließen lassen.
3. Informationsarchitektur & Navigation
Die Navigation ist das Herzstück deiner Website und hat zugleich für Besucher und für Suchmaschinen eine zentrale Bedeutung, da sie zum einen den Besucher durch die Inhalte deiner Website führen soll und zum anderen Suchmaschinen über die Kategorisierung von Inhalten informiert. Deshalb sollte schon beim Aufbau einer Webseite eine gut durchdachte Navigation implementiert werden, die intuitiv genug ist und wichtige Keywords in den Linktiteln und den Metabeschreibungen der einzelnen Navigationselemente enthält.
Beim Navigieren in den Subkategorien sollten alle Navigationspunkte immer sichtbar sein, damit Nutzer schnell zwischen den Subkategorien wechseln können ohne sich durch mehrere Navigationspunkte durchklicken zu müssen.
3.1 Filternavigation (Facettierte Navigation)
Durch eine filterbasierte Navigation und die automatische Erzeugung von indexierbaren URLs kann mit überschaubarer Redaktionsarbeit mehr aus einem Shopsystem herausgeholt werden. Dafür muss das Shopsystem so konfiguriert werden, dass durch eine Filternavigation automatisch neue Unterseiten erzeugt werden, die vom Webseitenbesucher nach persönlichen Wünschen konfiguriert werden.
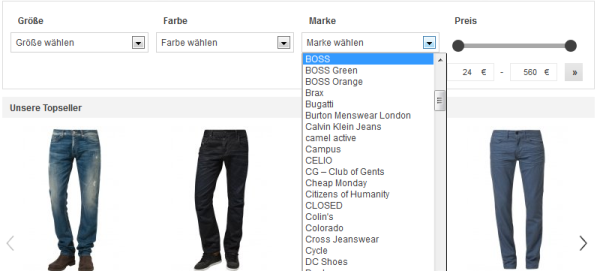
Ein schönes Beispiel liefert Zalando mit seiner Filtersuche:

Sobald Webseitenbesucher in der Navigation eine Shop-Kategorie auswählen, z. B. Bekleidung> Jeans>, haben sie die Möglichkeit die Produktliste mit Hilfe der Filternavigation zu verfeinern und eine bestimmte Marke auszuwählen. Die Produktseite wird vom Shopsystem automatisch erzeugt:
- https://www.zalando.de/herrenbekleidung-jeans/boss-orange/
Auch der Google bot kann diese Seiten besuchen und im Index darstellen. Des Weiteren werden die Metadaten und die H1 Überschrift mit den Haupt-Keywords automatisch nach einem bestimmten Schema erzeugt. Damit aus den möglichen Kombinationen nicht zu viele Seiten automatisch generiert werden, die von Suchmaschinen als Spam gewertet werden können, werden bei Zalando alle Seiten ab dem dritten Filter auf „noindex, follow“ gesetzt.
Damit Google die Links der Filternavigation auffinden kann, sollten diese ohne aktiviertes Java Script im Quelltext vorhanden sein. Um das Auffinden durch Suchmaschinen zu erleichtern kann eine eigene Sitemap für die filterbasierten Seiten generiert werden. Mit dieser Technik kannst du mit überschaubarem Programmieraufwand die Seitenanzahl deines Shops erheblich vergrößern, und hast damit die Möglichkeit zahlreiche Keywordkombinationen, mit niedriger Konkurrenz und hohem Kaufinteresse, abzudecken. Des Weiteren hast du damit deutlich mehr Spielraum bei der internen Verlinkung die weiter unten im Beitrag erläutert wird.
Beim Einsatz dieser Technik solltest Du Folgendes beachten:
- Indexierung von Kombinationen mit ausreichend hohem Suchvolumen
- Seiten für Keyword-Kombis mit hohem Suchvolumen auch in der Sidebar als anklickbare Links integrieren
- Keine Seiten mit “thin-content” indexieren lassen
- Zusätzliche Facetten mittels PRG-Muster realisieren
- Separate XML-Sitemap für indexierbare Filterseiten
- SEO Elemente automatisch generieren (Meta-Title, H1, H2, H3, Meta-Description)
3.2 Einfügen einer Brotkrümmelnavigation (Breadcrumb)
Brotkrümmelnavigationen (Breadcrumb-Navigation) sind ebenfalls sehr nützlich, da sie zum einen dem Besucher bei der Orientierung helfen und die interne Verlinkung stärken und somit Einiges zur Suchmaschinenoptimierung beitragen. Bei der Breadcrumb-Navigation können deine Websitebesucher nachvollziehen, welche Seiten sie vorher besucht haben und somit den Weg zurück zur Einstiegsseite einfacher finden oder andere Ebenen der Website schneller erreichen.
Die Einbindung einer Bread-Crumb Navigation kann auf verschiedenen Wegen erfolgen:
- Plug-in: Je nach CMS sind verschiedene Plug-ins (Erweiterungen) für Breadcrumbs erhältlich.
- Für WordPress kann ich dir beispielsweise folgendes Plugin empfehlen:
- https://de.wordpress.org/plugins/breadcrumb-navxt/
- Für WordPress kann ich dir beispielsweise folgendes Plugin empfehlen:
- PHP und JavaScript,
- Breadcrumb mit HTML,
- Einige CMS und Shopsysteme bieten Breadcrumbs als Option im Backend an.
4. Saubere URL Struktur
Die URL-Struktur ist ein wesentlicher Faktor bei der Bewertung von einzelnen Unterseiten von Suchmaschinen. Auch für die Klickrate (CTR) ist eine aussagekräftige URL von Bedeutung. Die URL-Struktur bietet oft Optimierungspotentiale. Nach Änderungen/Optimierungen von URLs muss eine permanente Weiterleitung (Redirect 301) vom alten zum neuen URL eingerichtet werden, damit die Seite für Besucher und für Suchmaschinen weiterhin erreichbar ist.
URLs mit und ohne Slash / aufrufbar
Streng genommen handelt es sich bei beiden Varianten um eine unterschiedliche Webseite, die jedoch den gleichen Inhalt anzeigt und somit ein „duplicate content“ Problem für Suchmaschinen darstellen kann. Des Weiteren wird die Linkkraft gesplittet, wenn eingehende Links mal mit und mal ohne Slash auf die Seite verweisen.
Je nachdem ob deine Website eine Verzeichnisstruktur aufweist, sollte die eine Variante immer umgeleitet werden. Bei einer Verzeichnisstruktur ist eine permanente Weiterleitung 301 auf die Variante mit Slash empfehlenswert.
Die Weiterleitung aller URLs auf die Slash-Variante kann durch folgenden Script in die .htaccess Datei erreicht werden:
RewriteEngine On
RewriteBase /
RewriteCond %{REQUEST_FILENAME} !-f
RewriteCond %{REQUEST_URI} !(.*)/$
RewriteRule ^(.*)$ https://www.deinewebsite.de/$1/ [L,R=301]
Bei der .htaccess Datei (hypertext-Zugriff) handelt es sich um eine Konfigurationsdatei, in der verzeichnisspezifische Einstellungen auf Webservern vorgenommen werden können.
Grundsätzliche URL Empfehlung:
Eine URL sollte so kurz wie möglich und so lang wie nötig sein, auf Produktseiten am besten ohne Füllwörter.
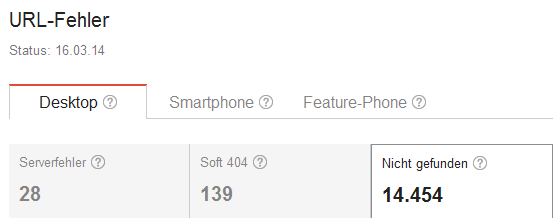
URL Fehler analysieren und beheben
In der Search Console von Google (ehemals Webmastertools) lassen sich Crawlingstatistiken und mögliche Crawlingfehler auswerten. Viele Crawlingfehler können auf eine schlecht gepflegte Website hindeuten, die durch Suchmaschinen abgewertet werden kann.
Ein weiteres häufiges Problem in URL-Strukturen ist der Zusatz „index.php“, vor allem bei Contao und Joomla Websites. Jede Unterseite könnte dann z.B. unter den folgenden URLs aufgerufen werden, die sich oft auch im Suchmaschinenindex befinden.
- www.onlineshop.de/kategorie/produkt
- www.onlineshop.de/index.php/kategorie/produkt
Auch wenn die Problematik durch den Einsatz des Canonical Tags auf jeder Seite abgemildert werden kann, ist eine große Anzahl an Fehlern im Bereich „HTML-Verbesserungen“ sowie im Bereich „Crawling“ oft auf den URL-Zusatz „index.php“ zurückzuführen. Hier kann eine permanente 301 Weiterleitung in der .htaccess Abhilfe schaffen.
5. Meta Daten Optimierung
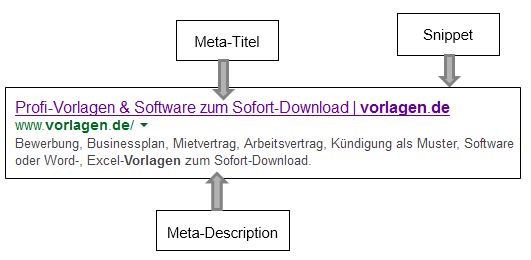
Meta Daten (auch als Meta Tags bekannt), haben für die OnPage SEO von Webseiten eine hohe Relevanz. Sie beschreiben in Kürze sowohl Nutzern als auch Suchmaschinen, wovon eine bestimmte Webseite handelt und welche Art von Inhalten vorzufinden ist. In erster Linie sollen Sie jedoch den Suchmaschinen für die Zuordnung des Inhalts einer Website zu einem bestimmten Themengebiet dienen. Die wichtigsten Meta Daten sind der Titel-Tag und der Description-Tag. Für jede einzelne Unterseite sollten entsprechend der Keywordanalyse individuelle Meta Daten integriert werden.
5.2 Titel-Tag
Der Titel-Tag hat nach eigenen Erfahrungen und laut vieler SEO-Experten für das Ranking von Webseiten einen hohen Stellenwert und gehört zu den wichtigsten OnPage SEO Faktoren für Top 10 Rankings. Dieser wird im <head> Bereich einer HTML Seite im <title> Tag notiert. Da er im Google Snippet eine große Aufmerksamkeit erzeugt und dadurch meistens als erstes gelesen wird, entscheidet der Title, ob sich ein potentieller Kunde für den Besuch auf deiner Webseite entscheidet oder auf einen weiteren Eintrag klickt. Ein Titel muss den Kerninhalt deiner Website kurz beschreiben und dabei auf jeden Fall das Haupt Keyword beinhalten, für das die Seite in den Suchergebnissen erscheinen soll. Die optimale Länge für einen Titel-Tag liegt bei ca. 512Pixeln bzw. zwischen 50-70 Zeichen (ohne Leerzeichen). Die wichtigen Keywords sollten soweit wie möglich am Anfang stehen. Neben der Keyword Integration sollte der Titel auch einen Vorteil für den Leser suggerieren, den dieser möglichst schnell erfassen kann.
Die Seitentitel deiner Website können:
- Aufmerksamkeit erzeugen,
- ein großes Angebot suggerieren,
- Kundenvorteile kommunizieren,
- wichtige Informationen über das Produkt anbieten,
- Vertrauen erwecken,
- persönlich ansprechen und
- zu Aktionen auffordern (Download, Bestellung, Anruf).
Durch eine geschickte Formulierung kann der Leser zum Klicken auf der Webseite animiert werden.
5.3 Description-Tag
Der Description-Tag sollte den Inhalt einer Webseite als Zusammenfassung so genau wie möglich und in kurzer Form wiedergeben. Die optimale Länge für eine Description beträgt 100 (mobile) – 154 (Desktop) Zeichen. Eine treffende Description kann Google als Snippet für die Suchergebnisse anzeigen, falls diese gut mit der Suche des Nutzers übereinstimmt. Die Description sollte deshalb wie der Titel Interesse und Neugier wecken und zum Klicken auf der Seite animieren.
Mit diversen SEO-Tools und der Search Console findest Du häufige Fehler bei Titles und Descriptions:
- Kurze Meta-Description
- Sehr lange Titel
- Lange Meta-Beschreibung
- Gleiche Meta-Description
- Gleiche Title-Tags
Vor allem doppelte und schlecht gepflegte Meta-Daten deuten auf eine unzureichende Webseitenpflege und eventuell auf eine automatisierte Erstellung die von Suchmaschinen logischerweise nicht besonders gut gewertet wird.
Mit diesem coolen Tool kannst du deine Titles und Descriptions bestens vorbereiten und auch mal mit auffälligeren Sonderzeichen versehen. Laut Google wird die Description bei der Berechnung des Rankings nicht mitberücksichtigt, da sie jedoch die Klickrate beeinfluss kann, hat sie einen indirekten Einfluss auf deine Rankings!
5.4 Weitere Meta-Tags
Obwohl in der SEO-Literatur und in den bekanntesten Blogs zum Thema Suchmaschinenoptimierung der Verwendung zusätzlicher Meta-Tags meist weniger Bedeutung beigemessen wird, setzen viele gut positionierte Webseiten diese ein.
Da der Aufwand für die Integration von zusätzlichen Metadaten im <head>-Bereich sehr gering ist, sollte dieser auch investiert werden. Folgende Meta-Tags können für deine Website von Bedeutung sein.
<head>
- <meta name=”publisher” content=”” />
- <meta name=”copyright” content=”” />
- <meta http-equiv=”Content-Type” CONTENT=”text/html; charset=iso-8859-1″>
Hier wird der Zeichensatz angegeben. Für eine europäische Website sollte am Anfang auch der europäische Zeichensatz geladen werden – wichtig für die Umlaute.
- <meta name=”distribution” content=”global”>
Dieser Meta-Tag gibt an, wie eine Webseite auffindbar sein soll. Es stehen drei Möglichkeiten zur Verfügung: Global, Local & Internal Use (IU)
- <meta name=”author” content=””>
- <meta name=”revisit-after” content=”after 2 days” />
Mit diesem Meta-Tag wird angegeben, in welchem Zeitraum der Crawler einer Suchmaschine die Seite besuchen soll.
- <meta name=”content-Language” content=”de”>
- <meta name=”audience” content=”all”>
- <meta name=”expires” content=”NEVER”/>
- <meta name=”rating” content=”general”>
Das Rating gibt an ob eine Seite für Kinder geeignet ist oder nicht. Es stehen folgende Werte zur Verfügung: general, mature, restricted, 14 years & safe for kids
- <meta name=”page-topic” content=”deine Themen”>
- <meta name=”page-type” content= “Online-Shop”/>
- <meta name=”keywords” content=”” />
</head>
Fazit Meta-Daten Optimierung für Top 10 Rankings
Meta-Daten sind sehr wichtige Instrumente bei der OnPage Optimierung von Webseiten. Zum einen haben sie einen nicht geringen Einfluss auf das Ranking deiner Website und zum anderen sind sie durch das Snippet die Schnittstelle beim ersten Kontakt mit dem Nutzer. Titeltags haben somit direkten Einfluss darauf, ob ein Suchender auf eine Webseite klickt oder sich beim Wettbewerber umsieht.
Nach eigenen Angaben kennt Google folgende Meta-Tags: Meta-Titel, Meta-Description, Content-Type und einige weitere. Andere Suchmaschinenbetreiber wie Bing, Yahoo, Fireball & Lycos werten auch weitere Meta-Daten nach wie vor aus, um die Inhalte von Webseiten zu kategorisieren und zu strukturieren. Momentan verfügen sie zwar über relativ kleine Marktanteile, was jedoch noch lange kein Grund ist diese völlig außer Acht zu lassen. Gerade hier besteht die Möglichkeit einen kleinen Vorteil gegenüber Wettbewerbern zu erringen.
6. Interne & externe Verlinkung
Eine solide interne Verlinkung der Unterseiten auf einer Internetpräsenz kann Suchmaschinen das Crawlen erleichtern. Aber auch für den Besucher ist eine gute Verlinkung der einzelnen Unterseiten wichtig, damit dieser möglichst schnell die gewünschten Informationen finden kann. Ein schönes Beispiel einer guten internen Verlinkung ist die Wikipedia Enzyklopädie mit einer hervorragenden Sichtbarkeit im Internet. Jede Unterseite sollte von mindestens einer anderen Seite erreichbar sein. Zusätzlich sollte darauf geachtet werden, dass interne Links nicht das „nofollow“-Attribut enthalten, damit sie die Linkkraft der verlinkenden Seiten „vererbt“ bekommen können und der Linkjuice sich optimal innerhalb der gesamten Webseite verteilen kann.
Bei internen Links wird zwischen:
- Links in der Hauptnavigation,
- Links in Sidebars,
- Footerlinks,
- Content-Links
unterschieden. Letztere haben für SEO die größte Bedeutung, da sie meist manuell und mit hoher Themenrelevanz gesetzt werden.
Um den Lesefluss nicht zu beeinträchtigen, sollten interne Links am besten nur farblich hervorgehoben werden und keinen Unterstrich enthalten. Bei einem Mouseover kann jedoch ein Unterstrich eingefügt werden, damit es für den Nutzer klar wird, dass es sich hier um einen Hyperlink handelt.
Durch eine gute interne Verlinkung erhöht sich die Wahrscheinlichkeit, dass Sitelinks in den Suchergebnissen angezeigt werden und die Klickrate (CTR) verbessern.
Zitat von Google zum Thema Sitelinks:
[blockquote author=”Google FAQ” link=”https://support.google.com/webmasters/answer/1050724?hl=de”
link_title=”Google FAQ” target=”_blank”]Sitelinks sind mit Hilfe von Algorithmen erstellte Links, die Nutzern dabei helfen sollen, schnell zu den relevanten Bereichen Ihrer Website zu navigieren. Nicht alle Websites haben Sitelinks und sie sind nicht immer verfügbar. Wir zeigen Sitelinks lediglich für Suchergebnisse an, wenn wir sie als hilfreich für den Nutzer erachten. [/blockquote]
Linktitel zu jedem Link
Empfehlenswert ist auch das Hinzufügen von Linktiteln mit passenden Keywords für alle internen Links. Der Linktitel erscheint als Tooltip sobald ein Nutzer mit der Maus über den Link fährt. So wird ein interner Link im Quellcode einer Webseite eingefügt:
<a target=”_blank” title=”hier steht der Titel des Links” href=”/kategorie/produkt”>Produkt</a>
Interne Links sollten am besten nur zu themenrelevanten Seiten gesetzt werden. Wichtige Seiten sollten mehr eingehende Links aufweisen als sie nach außen geben, um für Suchmaschinen ein deutliches Signal für die höhere Bedeutung gegenüber anderen Seiten zu liefern.
Interne Links besser absolut als relativ angeben
Der Unterschied von relativen zu absoluten Pfaden sieht folgendermaßen aus:
Relativer Pfad: href=”/seo-beratung”· Absoluter Pfad: href=“https://www.website.de/seo-beratung“
Es ist empfehlenswert intern eher absolut als relativ zu verlinken, damit 404 Fehler vermieden werden, wenn beispielsweise Webseitenelemente innerhalb der Seitenstruktur verschoben werden. Des Weiteren besteht eine niedrigere Wahrscheinlichkeit, dass Suchmaschinencrawler in die Irre geführt werden.
Externe Links
Bei der SEO Optimierung einer Webseite sind ausgehende Links zu gut gerankten und themenrelevanten Websites ebenfalls sehr empfehlenswert. Wenn deine Website mit weiteren vertrauenswürdigen Webseiten verbunden ist, kann dies das Vertrauen von Google und anderen Suchmaschinen in deine Website erhöhen (Google Trust).
Durch weiterführende Informationen kann der eigene Inhalt untermauert werden. Diese Links sind nicht nur für denjenigen, der den Link erhält eine gute Sache, sondern können auch als positives Signal für die eigene Webseite gewertet werden. Auch für den Nutzer sind weiterführende Links sehr hilfreich, um seinen Informationsbedürfnis zu befriedigen und dadurch die User Experience (UX) positiv zu beeinflussen.
Ausgehende Links sollten ebenfalls wie die internen Links mit einem zum Thema passenden Ankertext und Linktitel integriert werden.
Des Weiteren erhöhen externe Links die Wahrscheinlichkeit auch selbst verlinkt zu werden, wenn man entsprechend hochwertige Inhalte anbietet. Wer gibt, bekommt in der Regel auch wieder zurück 😉
7. Top 10 SEO Rankings durch schnelle Ladezeiten (Pagespeed)
Seit 2012 ist die Webseitengeschwindigkeit ein offizieller Rankingfaktor für Google. Nicht nur für Nutzer sind schnelle Websites ein Segen. Der Suchmaschinenbetreiber hat dadurch selbstverständlich weniger Betriebskosten, da bei der Vielzahl an Webseiten beträchtliche Serverkapazitäten eingespart werden können. Langsame Webseite können beispielsweise durch große Datenmengen, langsame Server und Datenbanken, fehlende Komprimierung und zu große Multimediale Inhalte entstehen. Auch zu viel Quelltext (CSS, Java Script, PHP Scripts etc.) kann die Webseitengeschwindigkeit negativ beeinflussen.
Eine schnelle Ladezeit ist auch für die User Experience von großer Bedeutung und wirkt sich in vielen Studien positiv auf die Conversion Rates aus. Genau das ist der ausschlaggebende Grund, wieso die Ladezeit deiner Webseite möglichst kurzgehalten werden sollte.
Tools zum Testen der Ladezeit
Mit diesen Anwendungen kannst Du die Ladezeit deiner Internetpräsenz testen und ggf. Optimierungen vornehmen.
OnPage.org empfiehlt CSS Dateien in den Header und JavaScript in den Footer des Quellcodes zu integrieren. Somit kann trotz eines langsam ladenden Servers, schon in kurzer Zeit der Webseiteninhalt angezeigt werden.

8. Content Optimierung & HTML Formatierung
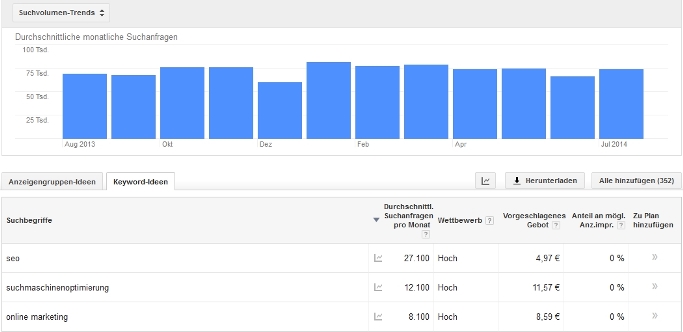
Der Aufbau, die Struktur & die Formatierung von Inhalten sind für die OnPage Optimierung und das Ranking bei Google & co. besonders wichtig. Wenn du deine Keywords kennst und die Konkurrenz analysiert hast, weißt du in der Regel worauf du optimieren solltest, damit du mit überschaubarem Aufwand gute Erfolge erzielst. Dabei fokussierst du dich natürlich auf Keywords mit möglichst hohem Suchvolumen und niedriger Konkurrenz bei gleichzeitig hoher Transaktionsrelevanz für deine Ziel- & Bedarfsgruppe. Mit Transaktionsrelevanz meine ich Keywords die ein Kaufinteresse implizieren und weniger auf Informationsbeschaffung ausgerichtet sind. “SEO Beratung“, “SEO Consulting” “SEO Nürnberg” oder “SEO Freelancer” sind z.B. im Bereich Suchmaschinenoptimierung solche Transaktionsrelevante Keywords, hinter denen sich mit hoher Wahrscheinlichkeit eine “Kaufabsicht” verbirgt.
Bei der Keyword Optimierung arbeitest du am besten mit sogenannten LandingPages. In einem Onlineshop sind es in der Regel deine Kategorieseiten, aber auch Themenwelten und Blogbeiträge die Du auf bestimmte Keywords optimieren kannst. Jede Themenseite sollte idealerweise nur für ein Keyword bzw. eine Keyword Kombination optimiert werden, damit Suchmaschinen das Thema eindeutig zuordnen und die Seite bei entsprechenden Suchanfragen ausgeben können.
Content Formatierung
Die folgenden Tipps helfen dir dabei deinen Content nutzer- und suchmaschinenfreundlich zu formatieren:
- Das Hauptkeyword Keyword Kombination sollte in der Hauptüberschrift (H1) vorkommen
- Der Text sollte in mehreren Abschnitten unterteilt werden und die Keyword Kombinationen mindestens 1mal in jedem Abschnitt vorkommen.
- Beachte die Suchbegriffnähe bei Keyword Kombinationen!
- Die Keyword Kombination sollte möglichst weit vorne im ersten Abschnitt erscheinen.
- Zwischenüberschriften (H2, H3, H4) die das Keyword ebenfalls enthalten machen sich bei Nutzern und Suchmaschinen auch ganz gut!
- Aufzählungen und Listen nicht vergessen (verbessern Lesbarkeit und SEO zugleich).
- Keywords sollten auch mal in fett und kursiv formatiert werden.
- Im letzten Abschnitt der Seite sollte das Keyword ganz am Ende nochmals erscheinen um den Keywordfokus zu sichern.
- Verteile weitere Keywords geschickt im Artikel, damit sich dein Produkttext möglichst gut liest aber nicht spammy wirkt
- Keywords sollten auch mit Synonymen, andere Schreibweisen, Singular und Plural variiert werden (Stichwort: Latent Semantische Optimierung (LSO))
- Verfasse einfach coole, inspirierende und einzigartige Inhalte die sich in den Köpfen deiner Leser einbrennen. Dann bist du mit der Zeit immer weniger von Suchmaschinen abhängig!
Weiteres zum Thema Content-Erstellung und Optimierung findest du in diesem Beitrag.
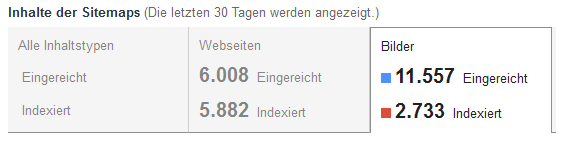
Sitemaps (XML, HTML) – damit dein Inhalt schnell gefunden und indexiert werden kann
Sitemaps sind strukturierte Dateien, die alle oder einen Teil der Unterseiten deiner Webseite enthalten. Dank dieser Textdatei erhalten Suchmaschinen Informationen darüber, welche Unterseiten zu einer Webseite gehören damit sie diese möglichst schnell erfassen können. Mit einer Sitemap wird also die Grundvoraussetzung für das Indexieren und Crawlen von Webseiten geschaffen. Die XML Sitemap ist jedoch kein direkter Rankingfaktor! Sitemaps können in XML und HTML-Format erstellt werden und sollten in beiden Formaten auf einer Webpräsenz eingebunden werden.
Eine XML Sitemap wird für Suchmaschinen erstellt und die HTML Sitemap für den Nutzer (aber auch für die Optimierung der internen Verlinkung), damit dieser einen schnellen Überblick über die gesamte Webpräsenz bekommt. Um die Sitemap bei Google und Co. bekannt zu machen, kann diese in der Search Console übermittelt werden und in der Datei robots.txt eingetragen werden. Sitemaps sollten sich außerdem automatisch aktualisieren sobald neue Seiten erstellt werden. Weiterführende Informationen zum Thema Sitemaps findest Du unter dem folgenden Link: https://www.sitemaps.org/de/
Da große Sitemaps für den Benutzer nicht optisch ansprechend sind und keine große Hilfe darstellten, sollten diese nach Themen aufgeteilt werden und mit dem „noindex, follow“ Attribut versehen werden, damit sie nicht in den Suchergebnissen erscheinen und den Suchmaschinenindex mit wenig relevanten Informationen “belasten”.
Für die Bildersuche sind Bilder Sitemaps zu erstellen die zur besseren Indexierung und Anzeige von Bildern in der Bilder-Suche beitragen können. Es sollten alle vorhandenen Seiten einer Internetpräsenz in der Sitemap aufgelistet sein, um eine reibungslose Indexierung zu gewährleisten.
9. Responsive Webdesign für Top 10 Rankings in der mobilen Suche
…eigentlich schon Standard, aber dennoch oft vernachlässigt oder unzureichend umgesetzt!
Mit Responsive Webdesign werden Techniken bezeichnet, um die Ausgabe von Webinhalten an die Eigenschaften des Ausgabegerätes (Desktop, Smartphone, Tablet) anzupassen. Es geht also um die Skalierbarkeit einer Website auf Basis der verfügbaren Pixel. Eine mobile Anwendung (mobile App) ist ausschließlich auf die Installation und die Nutzung auf mobilen Geräten zugeschnitten.
Durch die Recherche zum Thema Mobile Apps stößt man schnell auf einige Anbieter die sich nur auf die Entwicklung von Baukästen für mobile Webseiten spezialisiert haben. Auch bei Webseitenvorlagen ist der Trend eindeutig, so dass alle neuen Vorlagen auf Plattformen wie Themeforest.net immer eine mobile Ansicht anbieten. Derzeitige Entwicklungen wie beispielsweise Google Glasses, Smartwatches und Wearables verstärken diesen Trend weiterhin.
Das Mobile Web ist ein unausweichlicher Zukunftstrend mit nachhaltigen Auswirkungen auf das Online Marketing und die Suchmaschinenoptimierung. Schon längst belegen zahlreiche Statistiken eine steigende Nutzung von Smartphones zum Surfen und Einkaufen im Internet.
In Anbetracht der schnell voranschreitenden Entwicklung der mobilen Suche sind mobile Webseiten im Jahr 2016 ein wichtiger Bestandteil des Online-Marketing und auch für die SEO. Die meisten großen SEO-Tools wie Search Metrics und Sistrix bieten mittlerweile auch einen mobilen Sichtbarkeitsindex an.
10. Semantische Optimierung mit HTML Microdaten & Schema.org
Neben mehr nützlichen Informationen, die den Nutzer zum Klicken animieren, werden Suchergebnisse, die mit Rich Snippets angereichert sind, prominenter in den SERPs dargestellt. Deshalb sind Rich Snippets für die Steigerung der Klickraten (CTR) deiner Website besonders effektiv.
Für eine erfolgreiche Umsetzung von Rich Snippets, empfiehlt Google die Verwendung von schema.org. Schema.org sorgt für einheitliche Standards, die es ermöglichen die Relevanz von Inhalten genauer zu bestimmen, um Suchmaschinen zu helfen den Inhalt einer Webseite besser zu „verstehen“. Crawler bekommen somit mehr Informationen zum Scannen angeboten, damit sie Produkte, Videos, Bilder und Artikel besser analysieren und je nach Relevanz einordnen können.
Es gibt diverse Informationsarten, die Google unterstützt. Für folgende Informationen kann Google Rich Snippets einblenden:
- Bewertungen
Personen, Autoren- Unternehmen und Organisationen
- Rezepte
- Produkte
- Veranstaltungen
- Musik
- Preise
- Videos
Des Weiteren besteht die Möglichkeit Rich Snippets als Sternebewertung in den Suchergebnissen einzubinden. Dazu müssen entweder Sternebewertungen zu den einzelnen Produkten eingefügt werden oder eine Gesamtbewertung (Aggregate Rating) für den Shop.
Eine ganz einfache Variante, um die Sternebewertung für deinen gesamten Shop einzubinden:
<p class="hreview-aggregate rating"><span class="item"><span class="fn">Dein Shop</span> <span class="rating">ist durchschnittlich mit <span class="average">z.B. 4,75</span> von <span class="best">5</span> Sternen bewertet,</span> basierend auf <span class="votes">xxx</span> Verkäuferbewertungen von XY.</span></p>
Das kann dann z.B. so aussehen:
Es gibt von Google keine Garantie für die Aufnahme der Rich Snippets mit Bewertungen, da in der Vergangenheit viele Produktbewertungen manipuliert wurden. Der Aufwand für die Integration ist jedoch überschaubar und sollte investiert werden.
Rich Snippets mit Data Highlighter
Data Highlighter ist ein Tool das Google über das Muster strukturierter Daten auf Webseiten informiert. Mit dem Data Highlighter Tool in den Google Webmaster Tools können Rich Snippets auch ohne aufwändige Programmierarbeit erzeugt werden, indem Datenfelder auf der Website einfach mit der Maus markiert und getaggt werden. Damit lassen sich Elemente im Shop markieren und Produktdaten wie Preise und Verfügbarkeiten auszeichnen.
Die Integration von strukturierten Daten kann mit dem Rich Snippets Testing Tool getestet werden
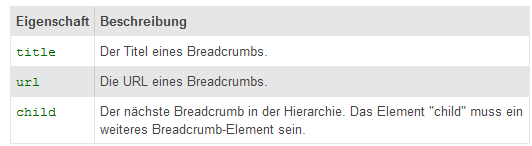
Des Weiteren kann die Breadcrumb-Navigation ebenfalls durch Micro Formate ausgezeichnet werden, um Suchmaschinen weitere relevante Informationen zu bieten und die Seite besser zu bewerten. Breadcrumbs können verschiedene Eigenschaften enthalten, die mithilfe von Mikrodaten oder RDFa-Markups markiert werden können. Google erkennt folgende Breadcrumb-Eigenschaften.

Auf den folgenden Seiten wird beschrieben, wie Breadcrumb Navigationen mithilfe von Mikrodaten oder RDF-Markups ausgezeichnet werden können:
Relevante und interessant gestaltete Meta-Tags (Titel und Description), in Verbindung mit treffenden und aussagekräftigen URLs, angereichert durch Rich Snippets und Sitelinks können einen erheblichen Einfluss auf die CTR haben, auch wenn deine Website noch nicht auf den ersten Plätzen in den Suchergebnissen platziert ist. Eine überdurchschnittliche Klickrate mit entsprechender Verweildauer wird sich in der Regel ebenfalls positiv auf das Ranking deiner Website auswirken!
Top 10 OnPage SEO Faktoren: Zusammenfassung Fazit
Die wichtigsten technischen SEO Faktoren für Top 10 Rankings auf einen Blick:
- Infrastruktur & Hosting
- Quellcode
- Navigation
- Saubere URL Struktur
- Meta Daten
- Interne & externe Verlinkung
- Webseitengeschwindigkeit (Pagespeed)
- Content & Formatierung
- Responsive Webdesign
- Schema.org und Rich Snippets
Neben den ganzen technischen Faktoren die hier erläutert wurden, sind die Klickrate, Absprungrate, Verweildauer, Seiten/Sitzung, Abschlüsse für Zielvorhaben wichtige SEO-Faktoren mit immer größerer Bedeutung für das Ranking. Diese lassen sich nur indirekt und mit feinen Inhalten und exzellenter Usability positiv beeinflussen.
Nach eigenen Angaben wertet Google mehr als 200 Faktoren aus um das Ranking einer Webseite für bestimmte Keywords zu bestimmen. Die Gewichtungen ändern sich im Laufe der Zeit, einige Faktoren fallen weg und es kommen immer wieder neue hinzu. Durch die ständig steigende Anzahl an Webseiten und die häufigen Algorithmus Updates, wird SEO immer komplexer, vielfältiger aber auch interessanter und spannender.
Um ordentliche Ergebnisse zu erzielen, wird professionelle Suchmaschinenoptimierung längerfristig ausgelegt. Wann eine Seite gute Ergebnisse in den SERPs erzielen kann, hängt neben der Qualität der umgesetzten SEO-Maßnahmen auch von der Branche, der Konkurrenz und der Anzahl der Suchtreffer für definierte Keywords ab.
Wenn die Konkurrenz überschaubar und eher schwach ist, kann eine saubere OnPage Optimierung und guter und umfangreicher Content für gute Rankings oft ausreichen. Umso stärker die Konkurrenz wird, umso wichtiger werden qualitativ hochwertige und themenrelevante Backlinks (OffPage Optimierung) die zu deiner Website führen. Um eine gute Platzierung in Suchmaschinen auch dauerhaft zu erhalten, ist es mittlerweile bei der rasant steigenden Anzahl an Webseiten unverzichtbar, die eigene Website regelmäßig mit relevanten und “ein wenig” SEO optimierten Inhalten zu versorgen.
Unter den Downloads kannst Du einen Einblick gewinnen wie so ein SEO Konzept in der Praxis aussehen kann.
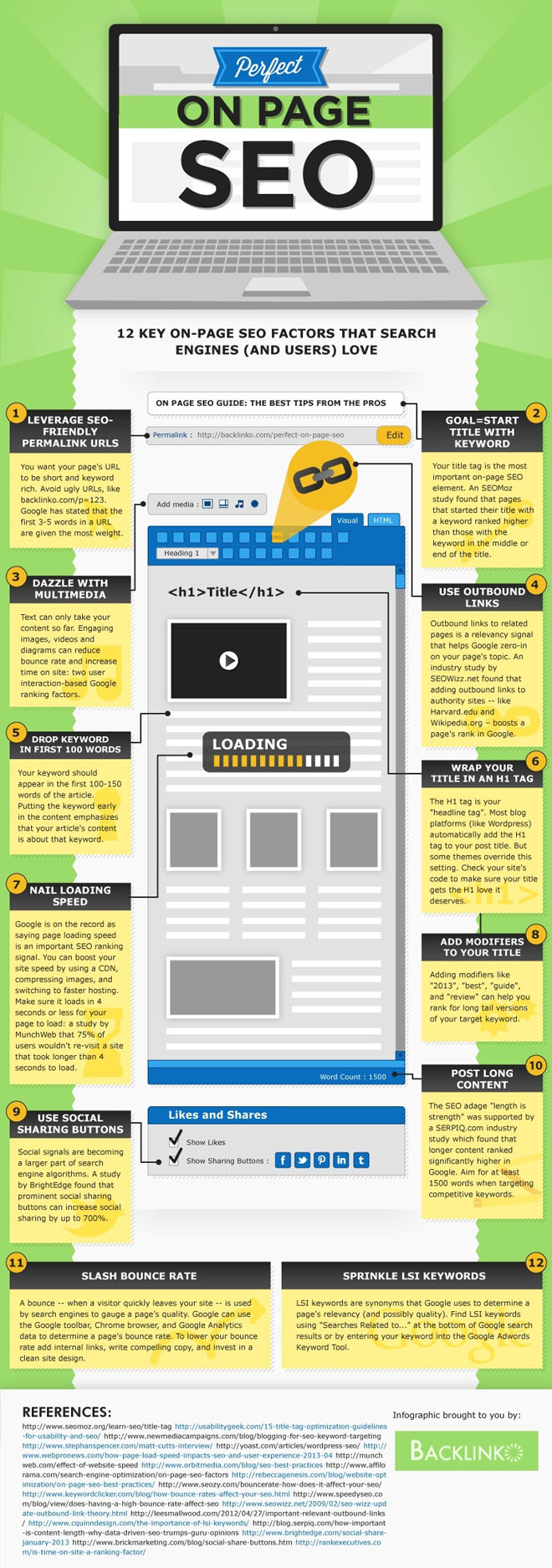
Die nachfolgende Infografik gibt dir nochmal einen schönen Überblick über die wichtigsten OnPage SEO Faktoren! Die OnSite Optimierung ist eine essentielle Disziplin im Suchmaschinenmarketing (SEM).
Quelle: On-Page SEO: Anatomy of a Perfectly Optimized Page – Infographic
Wenn Dir dieser Betrag gefallen hat, freue ich mich wenn Du ihn mit deiner Community auf Facebook, Google+ oder Twitter teilst. Wenn Du noch offene Fragen oder ergänzende Tipps hast, dann kannst Du mir gerne auch deinen Kommentar hinterlassen oder mich direkt kontaktieren. Ich antworte Dir so schnell wie möglich.
Viel Erfolg bei der OnPage SEO deiner Website für Top 10 Rankings!






















Tolle Tipps, Ich nutze für http://www.ferienwohnung-duhnen.de ein Baukastensystem und hoffe, dass der Anbieter die meisten Punkte berücksichtigt. Danke für die Hinweise, ich werde versuchen einige Punkte umzusetzten!
Die Baukastensysteme werden in der Tat immer besser in Design, Funktion und Technik. Sollten die Anforderungen mit der Zeit größer werden, stößt man aber schnell an die Grenzen, sodass ein Umstieg auf ein ordentliches CMS wie Typo3, Joomla oder WordPress unumgänglich ist. Wenn Du in einem umkämpften Markt bist und dich im Bereich SEO gut positionieren möchtest, dann lieber so früh wie möglich einen Relaunch durchführen.
Ich würde gerne umsteigen und die Seite neu gestallten, aber für einen Laein ist das nicht einfach. Am Design wird in der Tat sehr viel gearbeitet.
Nur leider kann man auch immer wieder auf Mängel konstruktiv hinweisen – ädern tut sich leider nichts. Daher werde ich mit Alternativen beschäftigen müssen.
Sehr guter und umfangreicher Beitrag! Ich habe neulich gelesen, dass die einmal so extrem wichtigen Backlinks keine Bedeutung mehr besitzen – stimmt das?
Viele Grüße
Uwe
Vielen Dank für das Feedback!
Die Aussage kann ich so leider nicht bestätigen. Bei wenig Konkurrenz sind Backlinks zwar nicht ausschlaggebend für gute Rankings, aber umso stärker die Konkurrenz wird, umso wichtiger sind m.E.n themenrelevante und starke Links! Daran wird sich bei Google höchstwahrscheinlich so schnell nichts ändern!
Sehr gutes Thema…. und auch sehr hilfreich. Ich werde versuchen einiges auf meiner Seite http://orena.de umzusetzen.
eine frage habe ich aber noch hat ein Blog um das Seo der Seite zubessern Sinn?
Also schon auf das Thema bezogen aber mit massen Kaywords gefüllt
Ein Blog sollte in erster Linie für Nutzer geschrieben werden und Probleme lösen, informieren und/oder unterhalten.. Hat aber auch für SEO gewisse Vorteile.
z.B:
– Vertrauen bei Besuchern aufbauen
– Expertise demonstrieren
– regelmäßig neuer Inhalt (fresh content). Eine Website die regelmäßig frische Inhalte anbietet ist natürlich auch für Suchmaschinen interessanter wie eine „schlafende“ Seite
– Linkanreiz
– Beiträge lassen sich in Facebook Gruppen / Foren / Frage-Antwort-Portale teilen
Es muss aber nicht immer ein klassischer Blog sein. Ratgeberseiten, Themenwelten und Infobereiche können je nach Branche/Thema ebenfalls nützlich sein.
“Der Quellcode (HTML, CSS, PHP, JavaScripts etc.) deiner Webseite kann einen erheblichen Einfluss auf die Suchmaschinenoptimierung und das Ranking haben” finde ich interessant weil viele in ihren Blogs und Co immer wieder schreiben, dass hier der Zeitaufwand berücksichtigt werden sollte die Seite hier zu optimieren da nicht bewiesen ist wie intensiv Google hier Kriterien bewertet.
http://validator.w3.org/ halte ich für einen wertvollen Tipp, die Seite ist wirklich klasse. Die Infografik finde ich im Übrigen auch echt klasse!
Grüße
Stefan